In our earlier tutorial, you have learned how to share Instagram photos through your blogger page. Hope you have successfully got it shared beautifully. But today let us learn different mode of sharing Instagram photos - through a widget/gadget in blogging. Are you ready?
Click on Instagram Widget>Give
your Instagram username>Choose slideshow/Grid>Change
Thumbnail>Choose Yes/No Photo Border>Change Background
Color>Choose Yes/No sharing buttons>Click on preview to see>If
you think it will fit your blog page area, click X & click on Get
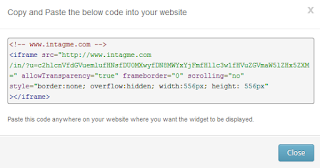
Code>Copy (Ctrl+C) the Code
You have now your Instagram photos in that codes ready to be shared. Unlike in previous post, this time, open the layout of your blog>Click on Add a Gadget>Choose HTML/JavaScript>Give the Title>In content, paste earlier Codes>Click Save. Then you're done!
But you relocate its position wherever you wants based on the design of your blog. Usually many advise to keep it in sidebar only - it not only make navigation easier but also appears suitable there. Hope you got it.
We have completed two ways of sharing Instagram Photos in Blogger. Please remain in our circle to learn how to share them as an External Link




No comments:
Read our comment Policy to know your rights & responsibilities before actually leaving a comment for this article.